Blazing-fast documentation sites
From documentation and stories for your react components, all the way to a full-featured CMS with blogs, tutorials, tags, authors and full-text search into a blazing-fast platform.
Choose your favorite site builder
At a glance
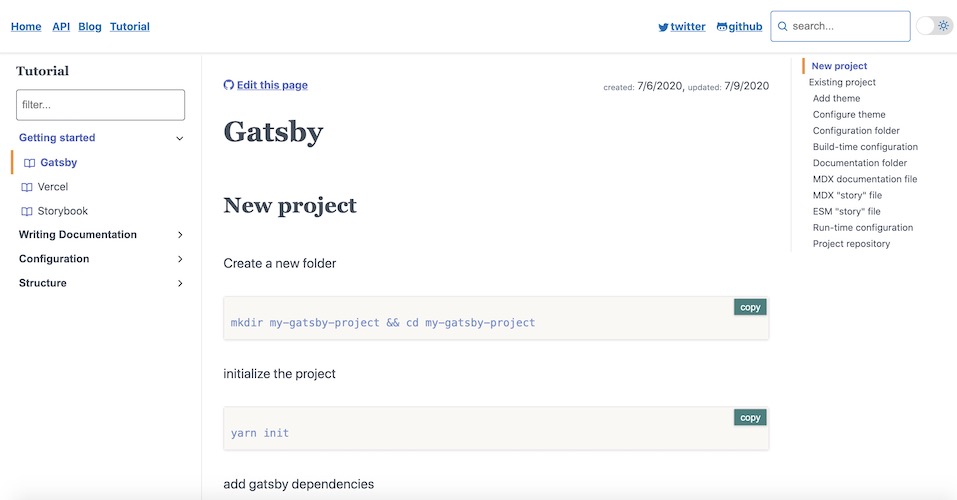
Create documentation

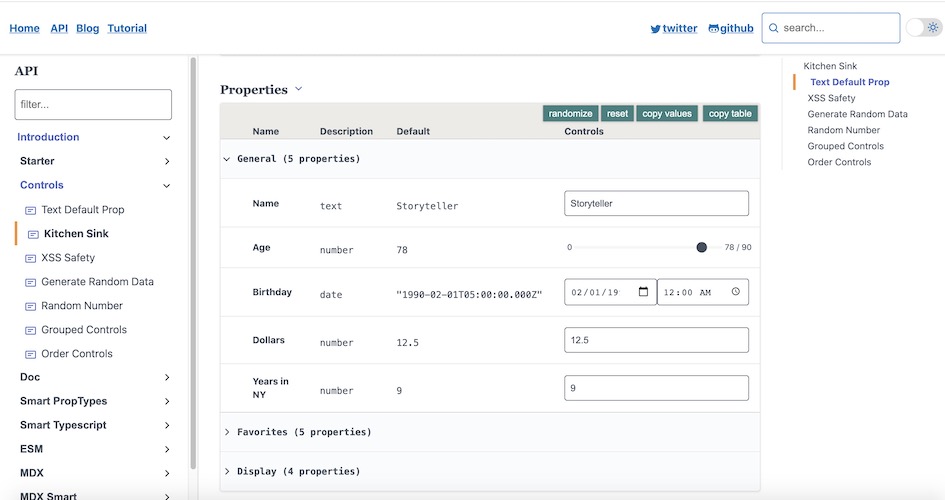
Interactive stories
Let your users interact with your components and get the generated code using our powerful controls. Create custom controls for your own property types.

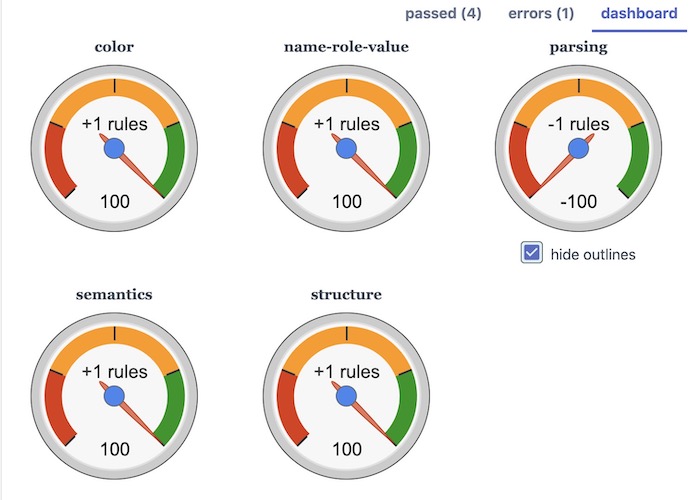
Auto-generated testing
Who said there isnt such a thing as free lunch? Once you have written your component's stories, you get automatically snapshot testing, mobile testing, accessibility testing and more to come.

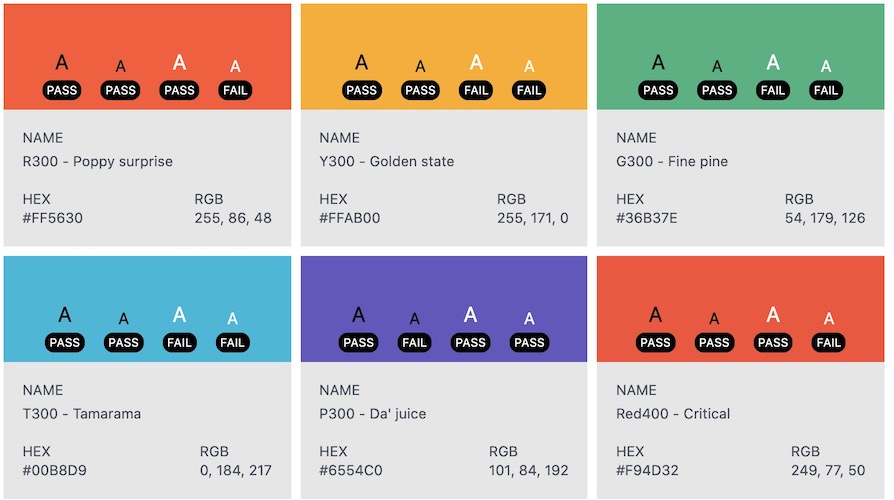
Design tokens
Component controls with the most extensive library of pre-made design tokens to shocase your desogn system.

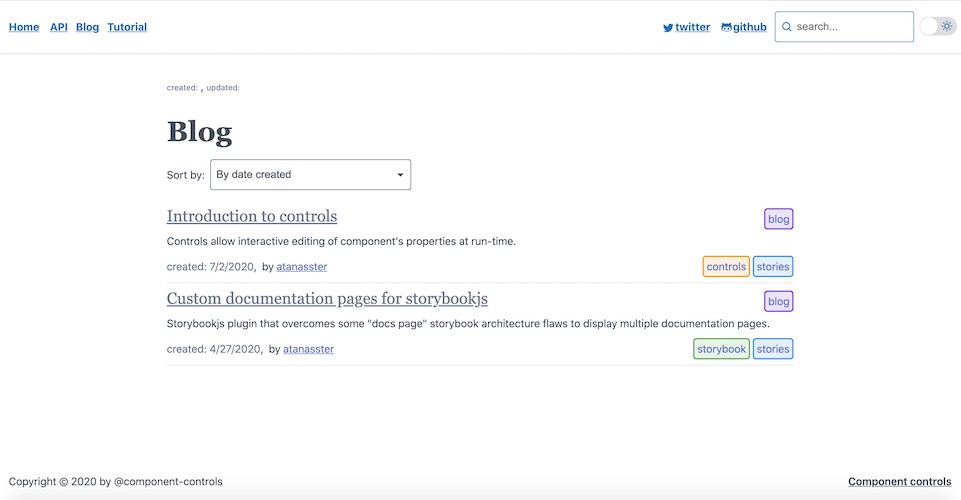
Fully featured CMS
Create all the documentation for your project - from tutorials, blog posts, component stories all the way to home, contact and about pages. Assign authors, catagories and tags to all documents.

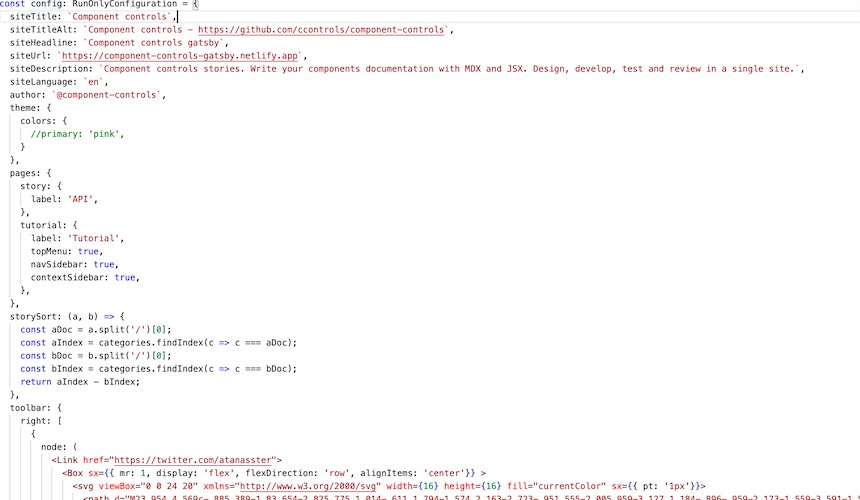
Extreme flexibility
Component controls provides a fully customisable experience with configuration files. Customize the user-interface, the meta information and create custom webpack settings.

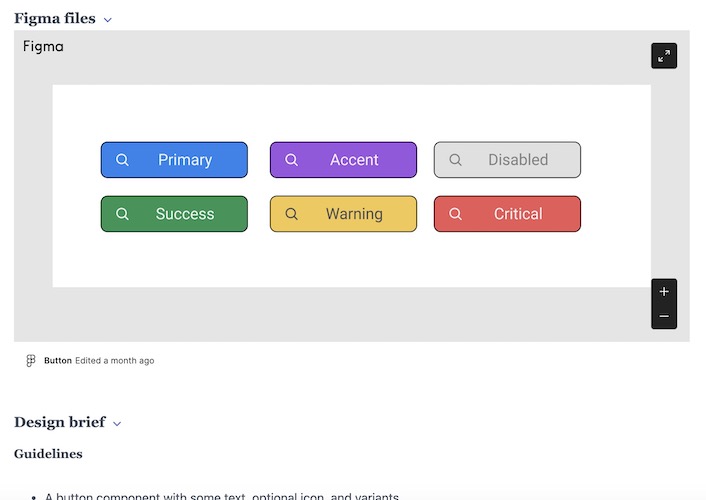
Design assets included
Attach design assets to your components, such as figma files, images and markdown design briefs.

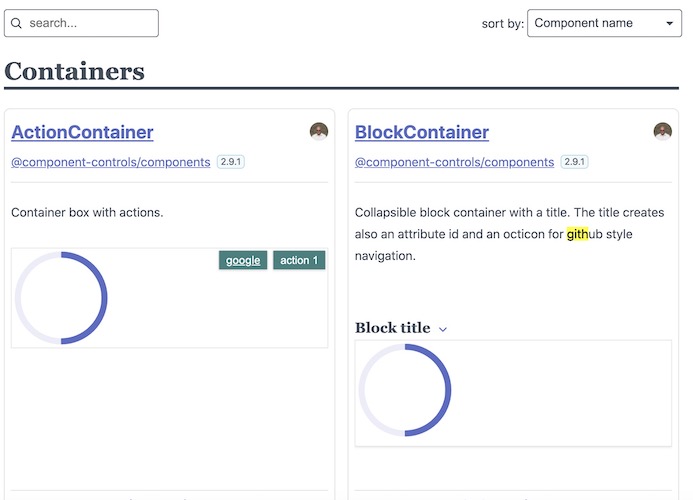
Components catalogs
Automatically create components catalogs with search, sort and grouping to showcase your components libraries at a glance.