Story
Story is a (relatively) small code example that demonstrates a specific component. You can write stories in mdx or esm format.
For MDX stories, the properties are asigned to the
<Story /> component:import { Story } from '@component-controls/blocks';<Story name="overview" description="Story description." controls={{ name: 'some text' }}>{({ name }) => <button>{name}</button>}</Story>
For ESM stories, the properties can either be assigned to a
story namespace:export const overview = ({ name }) => <button>{name}</button>;overview.story = {description: 'Story description.',controls: {name: 'some text'}}
or directly to the exported function:
export const overview = ({ name }) => <button>{name}</button>;overview.description = 'Story description.';overview.controls = {name: 'some text'}
type:
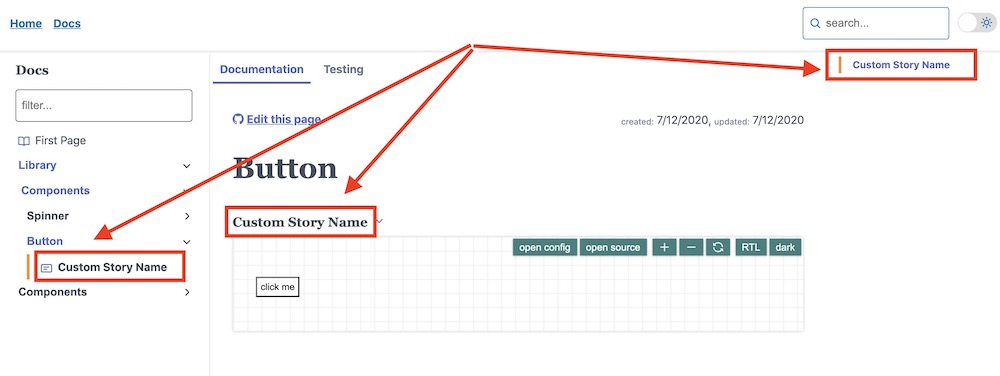
stringName of the story. In ESM stories, the name is automatically created from the name of the exported function. However, you can also override the created name.
---title: Library/Components/Spinner---import { Story } from '@component-controls/blocks';<Story name="overview"><button>click me</button></Story>
import React from 'react';export default {title: 'Library/Components/Button',};export const overview = () => <button>click me</button>;overview.storyName = 'custom story name';//also valid:overview.story = {name: 'custom story name',}
 story name
story nametype:
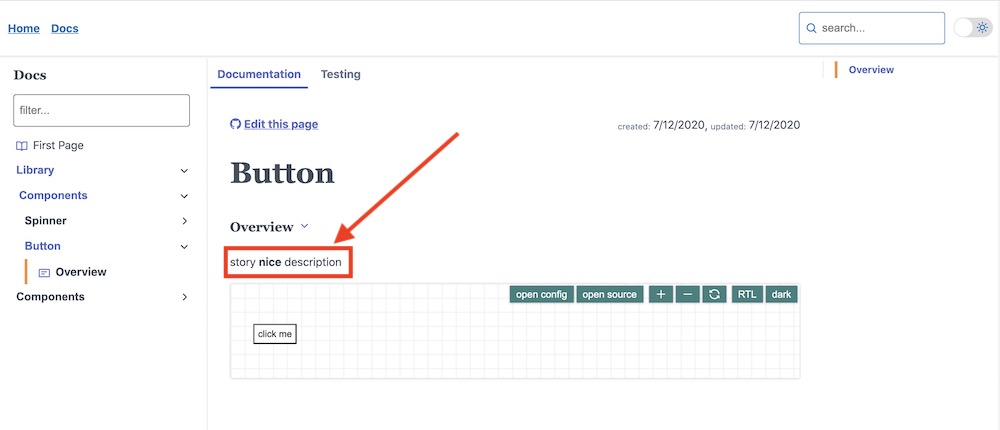
stringStory extended description, can use markdown.
---title: Library/Components/Spinner---import { Story } from '@component-controls/blocks';<Story name="overview" description="story **nice** description"><button>click me</button></Story>
import React from 'react';export default {title: 'Library/Components/Button',};export const overview = () => <button>click me</button>;overview.description = 'story **nice** description'
 story description
story descriptiontype:
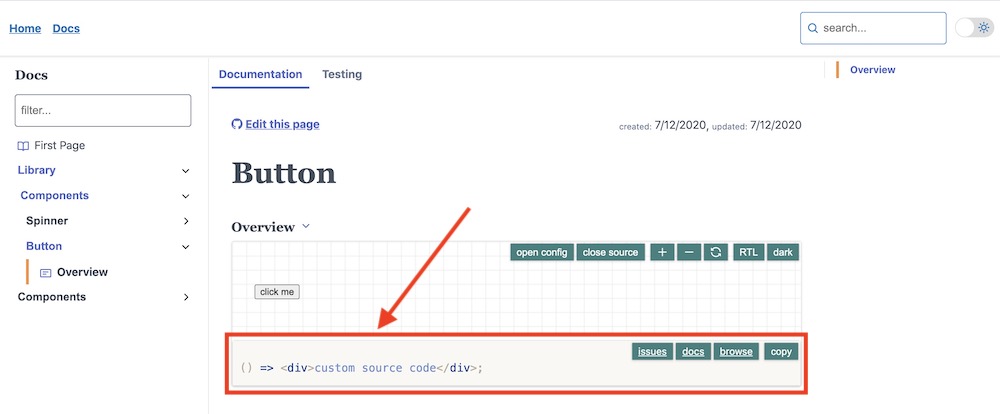
stringStory source code is extracted automatically by the AST instrumenting loaders, but can also be overridden manually.
---title: Library/Components/Spinner---import { Story } from '@component-controls/blocks';<Playground><Story name="overview" source={`() => <div>custom source code</div>;`}><button>click me</button></Story></Playground>
import React from 'react';export default {title: 'Library/Components/Button',};export const overview = () => <button>click me</button>;overview.source = `() => <div>custom source code</div>;`
 story source
story sourcetype:
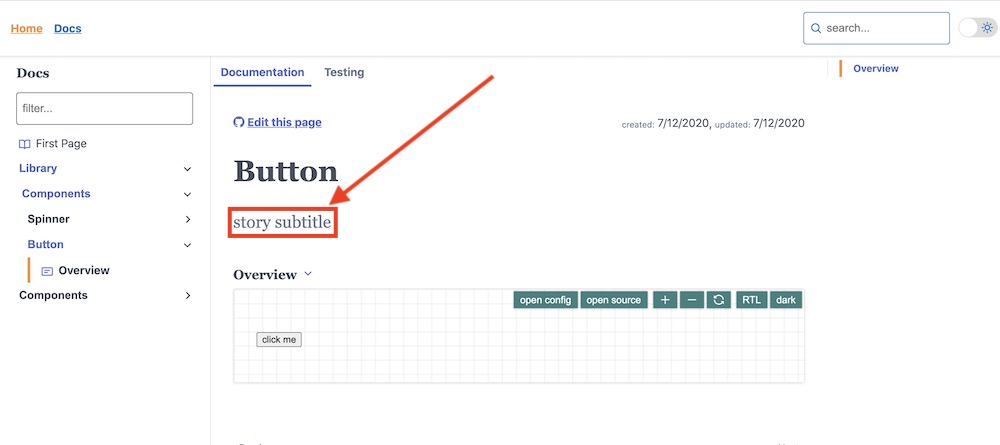
stringOptional story subtitle property will be displayed at the top of a documentation page
---title: Library/Components/Spinner---import { Story } from '@component-controls/blocks';<Story name="overview" subtitle="story subtitle"><button>click me</button></Story>
import React from 'react';export default {title: 'Library/Components/Button',};export const overview = () => <button>click me</button>;overview.subtitle = 'story subtitle';
 story subtitle
story subtitletype:
string | objectThe component associated with the story.
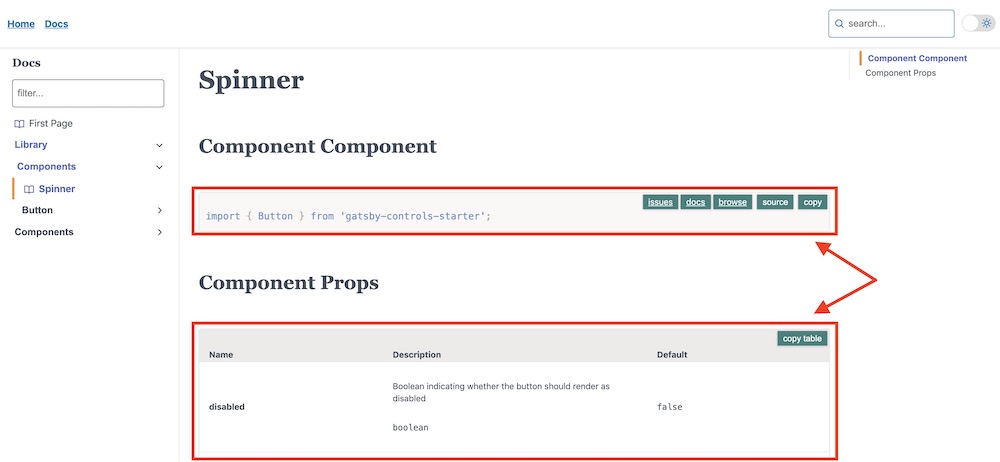
---title: Library/Components/Spinner---import { Button } from '../components/Button';import { Story, PropsTable, ComponentSource } from '@component-controls/blocks';<Story name="overview" component={Button}><Button>click me</Button></Story>## Component source<ComponentSource of="." />## Component Props<PropsTable of="." />
import React from 'react';import { Button } from '../components/Button';export default {title: 'Library/Components/Button',};export const overview = () => <Button>click me</Button>;overview.component = Button;
 story component
story componenttype: `string[] | object[]
Multiple components option.
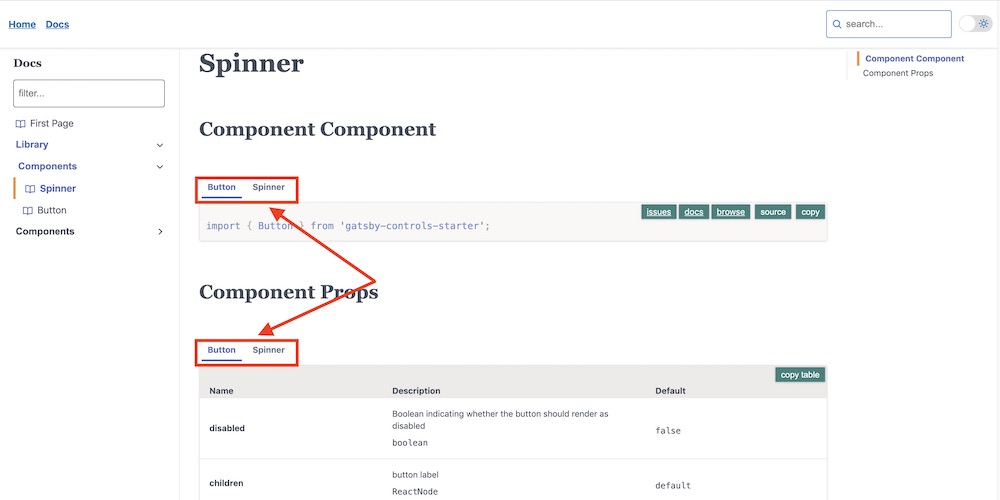
---title: Library/Components/Spinner---import { Button } from '../components/Button';import { Spinner } from '../components/Spinner';import { Story, PropsTable, ComponentSource } from '@component-controls/blocks';<Story name="overview" component={Button} subcomponents={{ Spinner }}><Button>click me</Button></Story>## Component source<ComponentSource of="." />## Component Props<PropsTable of="." />
import React from 'react';import { Button } from '../components/Button';import { Spinner } from '../components/Spinner';export default {title: 'Library/Components/Button',};export const overview = () => <Button>click me</Button>;overview.story = {component: Button,subcomponents: { Spinner },};
 story subcomponents
story subcomponentstype: ComponentControls
An object of key/value pairs specifying the controls for the story.
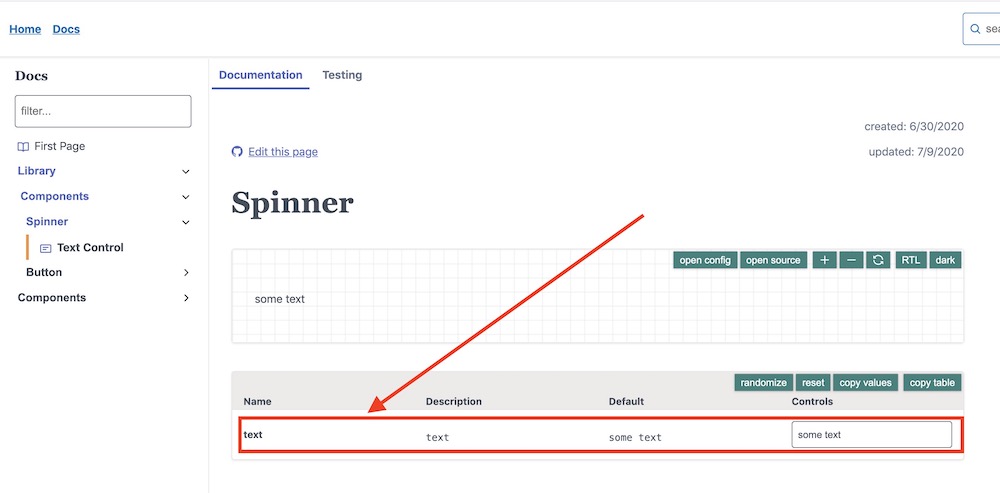
---title: Library/Components/Spinner---import { Playground, Story, PropsTable } from '@component-controls/blocks';<Playground><Story name="text-control" controls={{ text: 'some text' }}>{({ text }) => (<div>{text}</div>)}</Story></Playground><PropsTable name="text-control" />
import React from 'react';export default {title: 'Library/Components/Button',};export const textControls = ({ text }) => <div>{text}</div>;textControls.controls: { text: 'some text' },
 story controls
story controlstype SmartControls
"smart" controls options
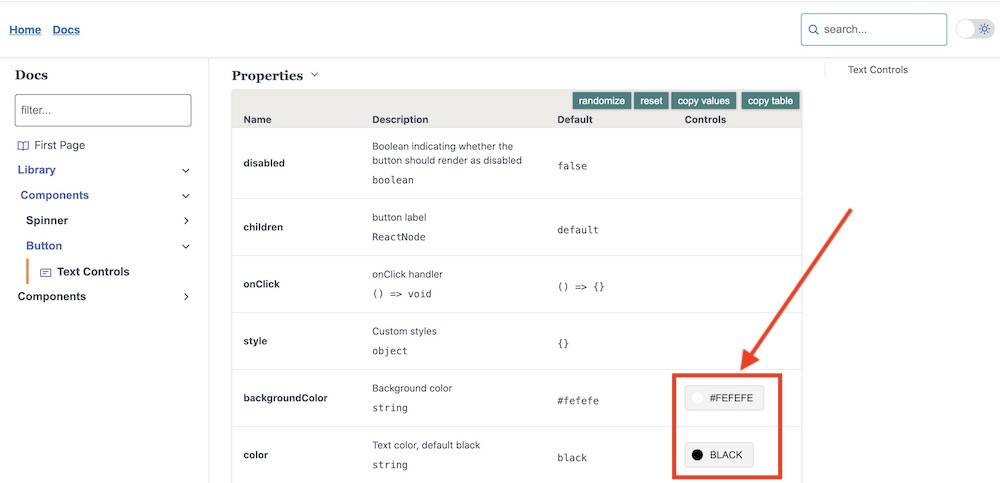
---title: Library/Components/Spinner---import { Playground, Story, PropsTable } from '@component-controls/blocks';import { Button } from '../components/Button';<Playground><Story name="text-control" component={Button} smartControls={{ include: ['color', 'backgroundColor'] }}>{props => <Button {...props} />}</Story></Playground><PropsTable name="text-control" />
import React from 'react';import { Button } from '../components/Button';export default {title: 'Library/Components/Button',};export const textControls = props => <Button {...props} />;textControls.story = {component: Button,smartControls: { include: ['color', 'backgroundColor'] },}
 story smartControls
story smartControlstype StoryRenderFn[]
An array of wrapper functions (decorators) that will be called when rendering the story.
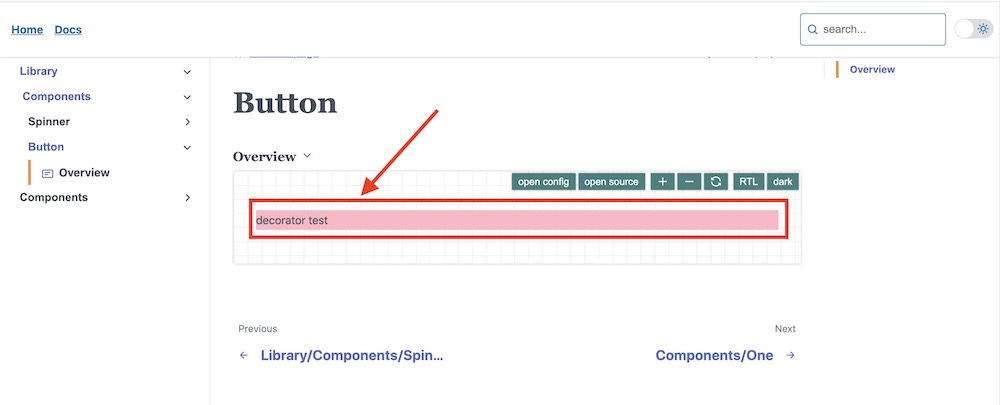
---title: Library/Components/Spinner---import { Playground, Story, PropsTable } from '@component-controls/blocks';import { Button } from '../components/Button';<Story name="overview" decorators={[(controls, context) => {const { renderFn } = context;return (<div style={{ background: 'lightpink' }}>{renderFn(controls, context)}</div>);},]}>{() => <div>decorator test</div>}</Story>
import React from 'react';export default {title: 'Library/Components/Button',};export const overview = () => <div>decorator test</div>;overview.decorators = [(controls, context) => {const { renderFn } = context;return (<div style={{ background: 'lightpink' }}>{renderFn(controls, context)}</div>);},];
 story decorators
story decoratorstype
booleanIf this flag is set to true, the story is a function creating dynamic stories at run-time
import React from 'react';import { theme } from '@component-controls/components';export default {title: 'Library/Components/Button',};export const buttonColors = () => {return Object.keys(theme.colors).filter(color => typeof theme.colors[color] === 'string').map(color => {return {name: color,source: `<Button sx={{ bg: '${color}'}}>Color ${color}: ${theme.colors[color]}</Button>`,renderFn: () => (<Buttonsx={{ bg: color }}>{`Color ${color}: ${theme.colors[color]}`}</Button>),};});};buttonColors.dynamic = true;