Mobile testing
Do you need to test how your components render under different screen resolutions - at the same time?
The viewport-plugin is inspired by the playroom project, this addon contains a
ViewportBlock that you can integrate into any page, as well as a standalone ViewportPageyarn add @component-controls/viewport-plugin --dev
1. Add ViewportPage to your site:
The first integration option is to simply add the provided
ViewportPage on a route to your stories..config/buildtime.js
const { defaultBuildConfig } = require('@component-controls/core');module.exports = {stories: [...],pages: {story: {tabs: {...defaultBuildConfig.pages.story.tabs,'viewport': '@component-controls/viewport-plugin/ViewportPage'},},},}
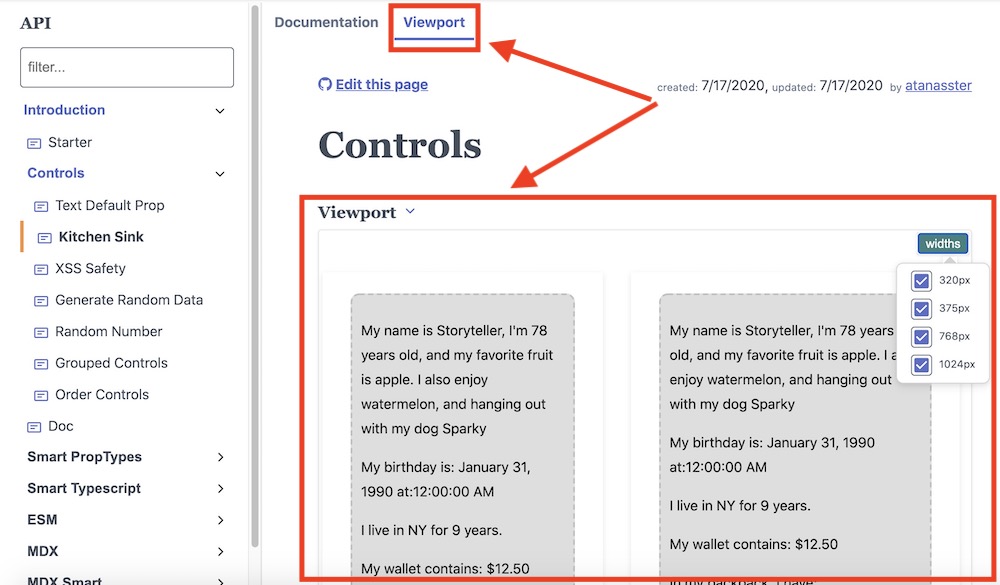
 viewport page
viewport page2. Add ViewportBlock block to a page:
A more advanced integration option is to create a custom page with a
ViewportBlock in it.import {...} from '@component-controls/blocks';import { ViewportBlock } from '@component-controls/viewport-plugin';export const CustomePage= () => (<><EditPage /><Title /><Subtitle /><Description /><Playground title="."><Story id="." /></Playground><PropsTable of="." title="Controls" visibility="controls" /><ViewportBlock title="Viewport" /></>);
Example stories can be found here
For this tutorial, lets create an example story containing a
p paragraph with a large amount of text:<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.</p>
You can play with with
ViewportBlock below to get a better understanding of its functionality- To select which viewports are rendered, you can click on the
widthsbutton and select/unselect the options. - To view different viewports rendering, you can scroll the block surface to the right.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
You can configure the
ViewportBlock with custom viewport sizes:<ViewportBlockid="."sizes={{large: 780,xlarge: 1920,}}/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dui vitae nisl vestibulum tristique. Phasellus malesuada risus vitae purus faucibus, ornare dignissim erat lobortis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam et nunc fermentum, consectetur nulla eu, imperdiet ligula. Morbi non nunc neque. Praesent sed aliquet nibh. In at consectetur justo. Sed rutrum, tellus vitae dictum efficitur, magna libero vehicula ex, nec vehicula lacus risus ut tortor. Sed vel odio lorem. Nulla nec laoreet sem. Fusce ac leo id lorem blandit tristique id in purus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur felis arcu, consequat non finibus vitae, interdum id turpis.