Blog
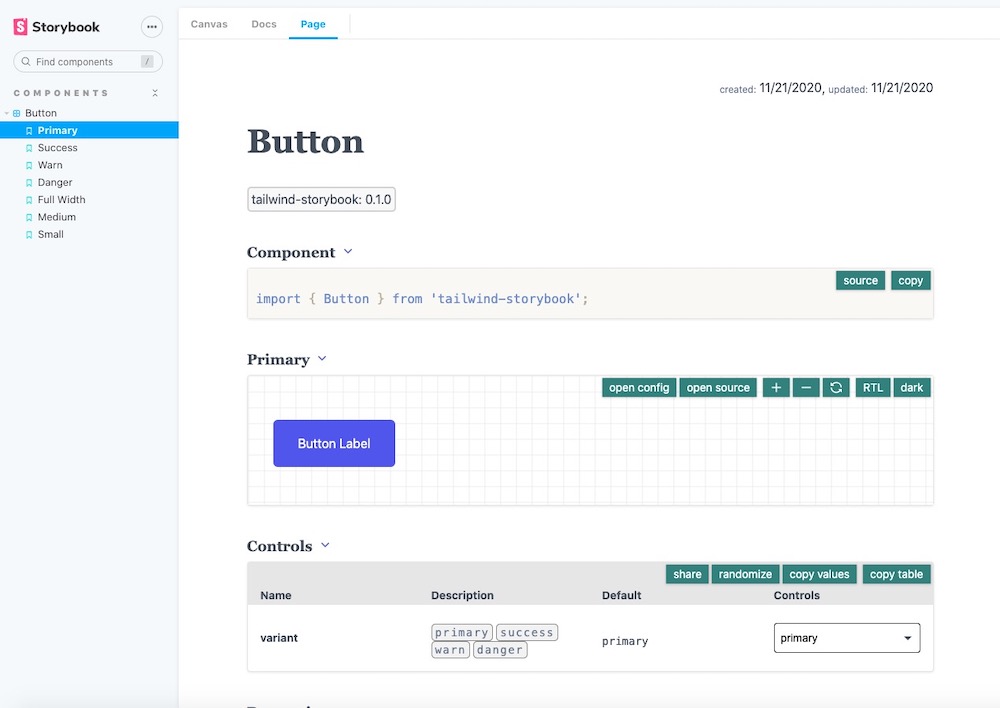
Gatsby vs Nextjs vs Storybook - analysis of the pros and cons to help us find the best solution for generating static documentation sites.
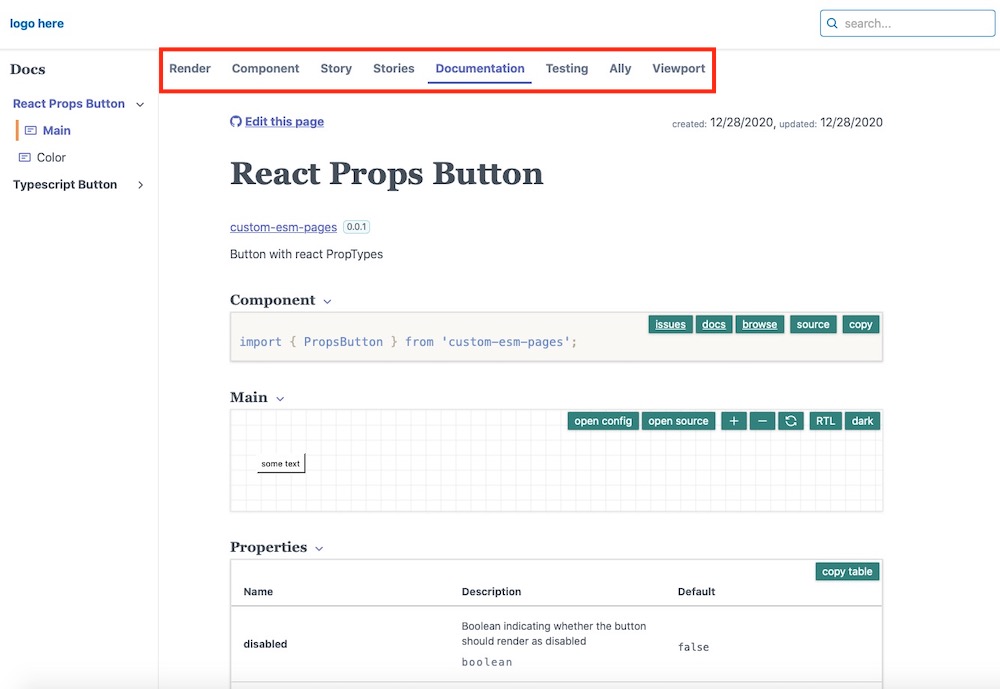
created: 12/30/2020A step-by-step guide on migrating a documentation site from docz to component-controls.
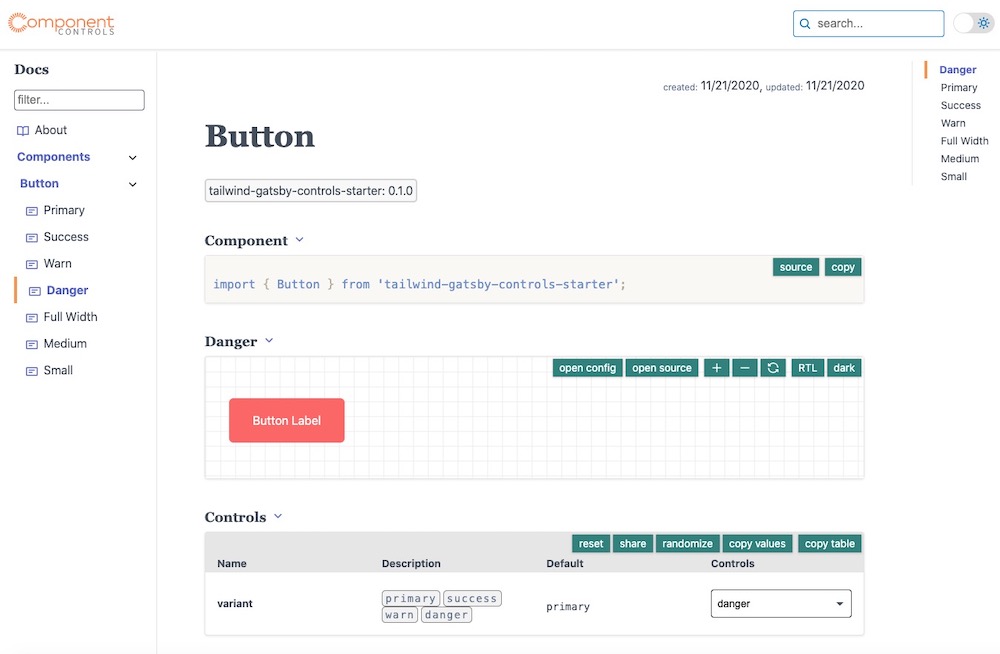
created: 9/8/2020Controls allow interactive editing of component's properties at run-time.
created: 8/18/2020